Введение в Angular
Что такое Angular. Первый проект
Последнее обновление: 13.05.2021
Angular представляет фреймворк от компании Google для создания клиентских приложений. Прежде всего он нацелен на разработку SPA-решений (Single Page Application), то есть одностраничных приложений. В этом плане Angular является наследником другого фреймворка AngularJS. В то же время Angular это не новая версия AngularJS, а принципиально новый фреймворк.
Angular предоставляет такую функциональность, как двустороннее связывание, позволяющее динамически изменять данные в одном месте интерфейса при изменении данных модели в другом, шаблоны, маршрутизация и так далее.
Одной из ключевых особенностей Angular является то, что он использует в качестве языка программирования TypeScript. Поэтому перед началом работы рекомендуется ознакомиться с основами данного языка, про которые можно прочитать здесь.
Но мы не ограничены языком TypeScript. При желании можем писать приложения на Angular с помощью таких языков как Dart или JavaScript. Однако TypeScript все таки является основным языком для Angular.
Последняя версия Angular - Angular 12 вышла в мае 2021 года. Официальный репозиторий фреймворка на гитхабе: https://github.com/angular/angular. Там вы можете найти сами исходные файлы, а также некоторую дополнительную информацию.
Начало работы c Angular
Для работы с Angular необходимо установить сервер Node.js и пакетный менеджер npm, если они отсутствуют на рабочей машине. При этом особого какого-то знания для работы с NodeJS и npm не требуется. Для установки можно использовать программу установки node.js. Вместе с сервером она также установит и npm.
Следует учитывать, что Angluar 12 поддерживает те версии node.js, которые в текущий момент находятся в статусе “Active LTS” или “Maintenance LTS”. На момент написания данной статьи это версия от 14.15 и выше, но ниже версии 15.0. Проверить статус определенной версии node.js можно по адресу: https://nodejs.org/en/about/releases/. Поэтому, если Node.js уже ранее был установлен, но имеет более старую или, наоборот новую, но еще не поддерживаемую версию, то лучше его обновить.
То же самое касается и npm. Если версия слишком старая или, наоборот, одна из последних, то Angular может ее не поддерживать. При работе с Angular лучше полагаться на ту версию npm, которая устанавливается вместе с LTS-версией Node.js.
После установки необходимых инструментов создадим простейшее приложение. Для этого определим на жестком диске папку приложения. Путь она будет называться helloapp.
Установка Angular CLI
Для компиляции приложения мы будем использовать инфрастуктуру Angular CLI. Angular CLI упрощает создание приложения, его компиляцию. Angular CLI распространяется как пакет npm, поэтому для его использования его необходимо сначала установить. Для установки Angular CLI откроем консоль/командную строку и выполним в ней следующую команду:
Данная команда установит пакет @angular/cli в качестве глобального модуля, поэтому в последующем при создании новый проектов Angular его не потребуется устанавливать заново.
Ту же команду можно использовать для обновления Angluar CLI при выходе новой версии фреймворка. Проверить версию CLI можно в командной строке/консоли с помощью команды:
Установка пакетов. Package.json
В папке проекта создадим новый файл package.json со следующим содержимым:
{`` ``"name"``: ``"helloapp"``,`` ``"version"``: ``"1.0.0"``,`` ``"description"``: ``"First Angular 12 Project"``,`` ``"author"``: ``"Eugene Popov metanit.com"``,`` ``"scripts"``: {`` ``"ng"``: ``"ng"``,`` ``"start"``: ``"ng serve"``,`` ``"build"``: ``"ng build"`` ``},`` ``"dependencies"``: {`` ``"@angular/common"``: ``"~12.0.0"``,`` ``"@angular/compiler"``: ``"~12.0.0"``,`` ``"@angular/core"``: ``"~12.0.0"``,`` ``"@angular/forms"``: ``"~12.0.0"``,`` ``"@angular/platform-browser"``: ``"~12.0.0"``,`` ``"@angular/platform-browser-dynamic"``: ``"~12.0.0"``,`` ``"@angular/router"``: ``"~12.0.0"``,`` ``"rxjs"``: ``"~6.6.0"``,`` ``"zone.js"``: ``"~0.11.4"`` ``},`` ``"devDependencies"``: {`` ``"@angular-devkit/build-angular"``: ``"~12.0.0"``,`` ``"@angular/cli"``: ``"~12.0.0"``,`` ``"@angular/compiler-cli"``: ``"~12.0.0"``,`` ``"@types/node"``: ``"~15.0.3"``,`` ``"typescript"``: ``"~4.2.4"`` ``}``}
Данный файл устанавливает пакеты и зависимости, которые будут использоваться проектом. В секции dependencies в основном определяются пакеты angular, которые необходимы приложению для работы. В секции devDependencies прописаны только те пакеты, которые будут использоваться для разработки. В частности, это пакеты для работы с языком typescript (так как мы будем писать код приложения на языке TypeScript), а также пакеты, необходимые для компиляции приложения с помощью инфраструктуры Angular CLI.
В секции “scripts” описаны используемые команды. В частности, команда ng serve запускает простенький веб-сервер для тестирования приложения и само приложение. А команда ng build компилирует приложение.
Затем откроем командную строку (терминал) и перейдем в ней к папке проекта с помощью команды cd:
И затем выполним команду npm install, которая установит все необходимые модули:

После выполнения этой команды в папке проекта должна появиться подпапка node_modules, которая содержит все используемые зависимости и пакеты.
Определение приложения
Затем создадим в папке проекта подпапку, которую назовем src - она будет содержать все исходные файлы. И далее в папке src создадим подкаталог app.
Создание компонента Angular
Компоненты представляют основные строительные блоки приложения Angular. Каждое приложение Angular имеет как минимум один компонент. Поэтому создадим в папке src/app новый файл, который назовем app.component.ts и в котором определим следующий код компонента:
import` `{ Component } from ``'@angular/core'``;`` ` `@Component({`` ``selector: ``'my-app'``,`` ``template: `<label>Введите имя:</label>`` ``<input [(ngModel)]=``"name"` `placeholder=``"name"``>`` ``<h1>Добро пожаловать {{name}}!</h1>```})``export` `class` `AppComponent { `` ``name= ``''``;``}
В начале файла определяется директива import, которая импортирует функциональность модуля angular/core, предоставляя доступ к функции декоратора @Component.
Далее собственно идет функция-декоратор @Component, которая ассоциирует метаданные с классом компонента AppComponent. В этой функции, во-первых, определяется параметр selector или селектор css для HTML-элемента, который будет представлять компонент. Во-вторых, здесь определяется параметр template или шаблон, который указывает, как надо визуализировать компонент. В этом шаблоне задана двусторонняя привязка с помощью выражений [(ngModel)]="name" и {{name}} к некоторой модели name.
И в конце собственно экспортируется класс компонента AppComponent, в котором как раз определяется переменная name - в данном случае это пустая строка.
Создание модуля приложения
Приложение Angular состоит из модулей. Модульная структура позволяет легко подгружать и задействовать только те модули, которые непосредственно необходимы. И каждое приложение имеет как минимум один корневой модуль. Поэтому создадим в папке src/app новый файл, который назовем app.module.ts со следующим содержимым:
import` `{ NgModule } from ``'@angular/core'``;``import` `{ BrowserModule } from ``'@angular/platform-browser'``;``import` `{ FormsModule } from ``'@angular/forms'``;``import` `{ AppComponent } from ``'./app.component'``;``@NgModule({`` ``imports: [ BrowserModule, FormsModule ],`` ``declarations: [ AppComponent ],`` ``bootstrap: [ AppComponent ]``})``export` `class` `AppModule { }
Этот модуль, который в данном случае называется AppModule, будет входной точкой в приложение.
С помощью директив import здесь импортируется ряд нужных нам модулей. Прежде всего, это модуль NgModule. Для работы с браузером также требуется модуль BrowserModule. Так как наш компонент использует элемент input или элемент формы, то также подключаем модуль FormsModule. И далее импортируется созданный ранее компонент.
Запуск приложения
Теперь нам надо указать Angular, как запускать наше приложение. Для этого создадим в папке src (на уровень выше, чем расположены файлы app.component.ts и app.module.ts) файл main.ts со следующим содержимым:
import` `{ platformBrowserDynamic } from ``'@angular/platform-browser-dynamic'``;``import` `{ AppModule } from ``'./app/app.module'``;``const` `platform = platformBrowserDynamic();``platform.bootstrapModule(AppModule);
Этот код инициализирует платформу, которая запускает приложение, и затем использует эту платформу для загрузки модуля AppModule.
Также в папке src определим еще один файл, который назовем polyfills.ts со следующим кодом:
Данный файл определяет полифилы - инструменты, которые необходимы для поддержки приложения на Angular различными браузерами.
Создание главной страницы
Далее определим в папке src главную страницу index.html приложения:
<!DOCTYPE html>``<``html``>``<``head``>`` ``<``meta` `charset``=``"utf-8"` `/>`` ``<``title``>Hello Angular</``title``>``</``head``>``<``body``>`` ``<``my-app``>Загрузка...</``my-app``>``</``body``>``</``html``>
А в элементе body определен элемент <my-app>, в который собственно и будет загружаться приложение.
Определение конфигурации
Поскольку для определения кода приложения применяется язык TypeScript, поэтому также создадим в корневой папке проекта новый файл tsconfig.json:
{`` ``"compileOnSave"``: ``false``,`` ``"compilerOptions"``: {`` ``"baseUrl"``: ``"./"``,`` ``"sourceMap"``: ``true``,`` ``"declaration"``: ``false``,`` ``"downlevelIteration"``: ``true``,`` ``"experimentalDecorators"``: ``true``,`` ``"module"``: ``"esnext"``,`` ``"moduleResolution"``: ``"node"``,`` ``"target"``: ``"es2015"``,`` ``"typeRoots"``: [`` ``"node_modules/@types"`` ``],`` ``"lib"``: [`` ``"es2018"``,`` ``"dom"`` ``]`` ``},`` ``"files"``: [`` ``"src/main.ts"``,`` ``"src/polyfills.ts"`` ``],`` ``"include"``: [`` ``"src/**/*.d.ts"`` ``]``}
Данный файл определяет настройки для компилятора TypeScript. Опция “compilerOptions” устанавливает параметры компиляции. А опция “files” определяет компилируемые файлы. В нашем случае это файл приложения - main.ts, который подтягивает все остальные файлы приложения, и файл полифилов polyfills.ts.
Angular.json
Для компиляции приложения мы будем использовать Angular CLI, поэтому нам надо описать поведение CLI с помощью файла angular.json. Итак, добавим в корневую папку проекта новый файл angular.json и определим в нем следующее содержимое:
{`` ``"version"``: 1,`` ``"projects"``: {`` ``"helloapp"``: {`` ``"projectType"``: ``"application"``,`` ``"root"``: ``""``,`` ``"sourceRoot"``: ``"src"``,`` ``"architect"``: {`` ``"build"``: {`` ``"builder"``: ``"@angular-devkit/build-angular:browser"``,`` ``"options"``: {`` ``"outputPath"``: ``"dist/helloapp"``,`` ``"index"``: ``"src/index.html"``,`` ``"main"``: ``"src/main.ts"``,`` ``"polyfills"``: ``"src/polyfills.ts"``,`` ``"tsConfig"``: ``"tsconfig.json"``,`` ``"aot"``: ``true`` ``}`` ``},`` ``"serve"``: {`` ``"builder"``: ``"@angular-devkit/build-angular:dev-server"``,`` ``"options"``: {`` ``"browserTarget"``: ``"helloapp:build"`` ``}`` ``}`` ``}`` ``}},`` ``"defaultProject"``: ``"helloapp"``}
Вкратце пройдемся по структуре файле. Вначале определяется параметр version. Он определяет версию конфигурации проекта.
Далее идет секция projects, которая определяет настройки для каждого проекта. В нашем случае у нас только один проект, который называется по названию каталога проекта - helloapp.
Проект определяет следующие опции:
-
projectType: тип проекта. Значение “application” указывает, что проект будет представлять приложение, которое можно будет запускать в браузере -
root: указывает на папку файлов проекта относительно рабочей среды. Пустое значение соответствует корневой папке проекта, так как в данном случае рабочая среда и каталог проекта совпадают -
sourceRoot: определяет корневую папку файлов с исходным кодом. В нашем случае это папка src, где собственно определены все файлы приложения -
architect: задает настройки для построения проекта. В файле package.json определены командыbuildиserve, и для каждой из этих команд в секции architect заданы свои настройки.
Для каждой команды задается параметр builder, который определяет инструмент для построения проекта. Так, для команды “build” задано значение “@angular-devkit/build-angular:browser” - данный билдер для построения использует сборщик пакетов webpack. А для команды “serve” задано значение “@angular-devkit/build-angular:dev-server” - данный билдер запускает веб-сервер и развертывает на нем скомпилированное приложение.
-
Параметр
optionsзадает параметры построения файлов. Для команды “build” здесь определены следующие опции: -
outputPath: путь, по которому будет публиковаться скомпилированное приложение
index: путь к главной странице приложенияmain: путь к главному файлу приложения, где собственно запускается приложение Angularpolyfills: путь к файлу полифиловtsConfig: путь к файлу конфигурации TypeScript-
aot: указывает, будет ли использоваться компиляция AOT (Ahead-Of-Head) (предварительная компиляция перед выполнением). В данном случае значениеtrueозначает, что она используется -
Для команды “serve” указана только одна опцияя -
browserTarget, которая содержит ссылку на конфигурацию для команды build - “helloapp:build”. То есть по сути эта команда использует ту же конфигурацию, что и команда build. -
Последняя опция
defaultProjectуказывает на проект по умолчанию. В данном случае это наш единственный проект.
Если мы используем TypeScript для работы с Angular и Angular CLI для компиляции, то эти файлы package.json, tsconfig.json и angular.json фактически будут присутствовать в каждом проекте. И их можно переносить из проекта в проект с минимальными изменениями. Например, в файле angular.json вместо названия проекта “helloapp” будет соответствующее название проекта. В файле package.json можно будет задать какие-то другие версии пакетов, если предыдущие версии устарели. Можно будет изменить название проекта, версию. Можно подправить настройки TypeScript или Angular CLI, но в целом общая организация будет той же.
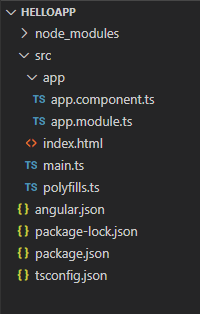
В итоге у нас получится следующая структура проекта:

Запуск проекта
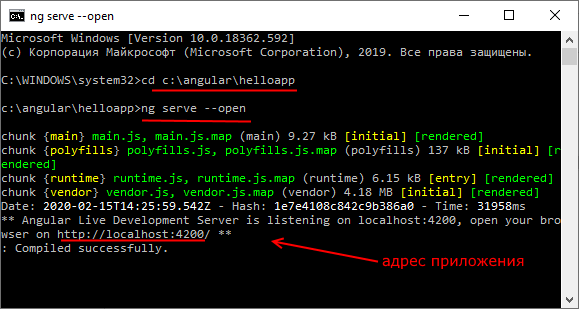
И теперь, когда все готово, мы можем запустить проект. Для этого в командной строке (терминале) перейдем к папке проекта с помощью команды cd и затем выполним команду ng serve:

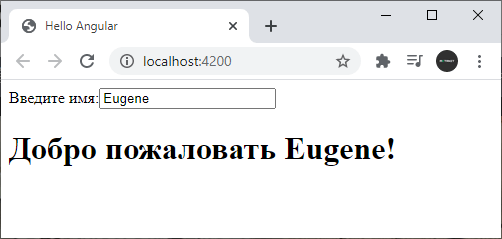
Консольный вывод проинформирует нас, какие файлы какого размера созданы. Кроме того, мы сможем увидеть адрес, по которому запущен тестовый веб-сервер - по умолчанию это “http://localhost:4200/”. Если мы передаем команде флаг --open, как в случае выше, то Angular CLI автоматически открывае браузер с запущенным приложением. И мы можем обратиться к приложению:

Введем в текстовое поле какое-нибудь имя, и оно тут же отобразится в заголовке.
Важно отметить, что пока приложение запущено, мы можем поменять код, и Angular CLI почти моментально перекомпилирует и перезапустит приложение.
Стоит отметить, что консоль может быть скрыта после запуска приложения, но тем не менее оно будет запущено, и мы сможем к нему обращаться. А при изменениях произойдет его перекомпиляция.
Статья с сайта metanit.com